”前端 es6/es7“ 的搜索结果
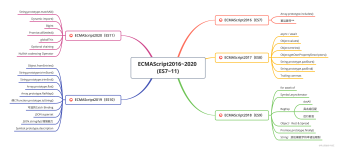
ES6-ES11学习笔记
ES6/ES7常用语法记录
标签: es6/es7
记录比较常用的ES6语法 一、检测是否为数组 1、instanceof 方法 const arr = new Array() // const arr = [] arr instanceod Array //true 2、constructor 属性 返回对象相对应的构造函数。 const arr = new Array...
今天,小编就带领大家来回顾一下到底有哪些es6、es7还有es8的语法新特性。 ES6新特性 类(class) 虽然在平时代码开发中我们更多用的是构造函数,但相信大家对class类应该也不会感到陌生。 class Animal { // ...
通过then、catch获取到的不是promise 而是promise的值。2)、promise对象的结果由async函数返回值决定。1)、async函数的返回值为promise对象。4.async和await的结合使用把异步变同步。来实现幂运算 , 与Math.pow结果...
内功概要:前端面试-es6的相关面试题(问题+答案) 1、 ES6常用语法有哪些? 【参考答案】 ① Let: a.let定义的变量,变量不可以再次定义,但可以改变其值 b.具有块级作用域,只作用于使用了 let命令的代码块 c....
一、ES6/7/8新特性 1.ES6中新增了哪些数据类型? Symbol类型(基本) Set类型(复杂) Map类型(复杂) WeakSet类型(复杂) WeakMap类型(复杂) TypedArray类型(复杂) 2.ES6新增了哪些特性? const-...
ES6 一、let const let 声明的变量只在代码块内有效 for循环的计数器适合用let命令 不存在变量提升。–即var变量在声明之前就能使用,值为undefine。let不允许 暂时性死区 var tmp = 123; if (true) { ...
一、ECMASript 相关介绍 ECMA概述 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hWfWai55-1637595380774)(images/微信截图_20201004101830.png)] Ecma国际(Ecma International)是...
ES6 标准提供给 JavaScript 开发者许多简化代码的新特性,今天要介绍的扩展运算符就是非常常用的一种。可以使你的代码更加简洁优雅。扩展运算符扩展运算符以三个点的形式出现 ... 可以将数组或者对象里面的值展开。...
今天群里有小伙伴跟我聊天,问了我几个关于ES6...由于本项目将会用到大部分ES6的新特性,为避免将来有小伙伴看不懂还得去查,今天这篇就单独为我们之后的开发做一下ES6的知识储备。 用 let / const 来代替 var 因为...
它生成一个类似数组的对象,其中包含两个元素,第一个是用作属性键的值,第二个是与属性键相关联的值。箭头函数的箭头= >前面是一个空括号,一个参数名,或括号内括的多个参数名,箭头后面可以是一个表达式(作为函数...
es6高级语法转换一 (箭头函数等) es6高级语法转换二(class等) es6高级语法转换三(装饰器) es6高级语法转换四(异步语法generater、promise) es6高级语法转换五(includes等方法) es6高级语法转换一 ...
在 webpack 的热替换, 让 es6/es7 开发速度真正达到编码如飞. 项目地址: https://github.com/TheOne1006... 启发 在 react 开发中, 需要 github 中许多模板都是 webpack 支持的热替换.在...
es6,es7,es8新增特性
ES6 标准提供给 JavaScript 开发者许多简化代码的新特性,今天要介绍的扩展运算符就是非常常用的一种。可以使你的代码更加简洁优雅。 扩展运算符 扩展运算符以三个点的形式出现 ... 可以将数组或者对象里面的值展开...
本文集合了 ES6 至 ES11 常用到的特性,包括还在规划的 ES12,只列举大概使用,详细介绍的话内容量将十分巨大.。PS:使用新特性需要使用最新版的 bable 就行转义。
ES6和ES7
ES6、ES7、ES8的特性是什么?
标签: 前端
4: String.prototype.padStart()和String.prototype.padEnd()方法:这两个方法是ES8中新增的方法,用于在字符串的开头或结尾添加指定的填充字符,直到字符串达到指定的长度。2: Promise.prototype.finally()方法:...
消灭JavaScript怪兽第三季ES6/7/8新特性(1-4) 知识传播美...
小菜鸟在摸鱼
随着前端时代的到来,各种框架也层出不穷,而JavaScript也变的语法规范和实用,因为在公司项目常用的ES6、ES7的语法,便作一些总结如下: 关于字符串(String) 转载于:...
前端开发的都知道,JavaScript经历了不同标本的迭代,从1到12的不断完善中会添加不同的新特性来解决前一个阶段的瑕疵,让我们开发...>下面来回顾ES5与谈谈ES6、ES7、ES8、ES9、ES10、ES11、ES12都增加了哪些新特性?
1、兼容性 ...babel可将es6和es7语句转换为es5语句。 编译转换:(1)在线转换(2)提前编译 <script src='browser.js' charset='utf-8'></script> jsxtransformer.js <scrip...
1.ES6新特性(2015) 1.1模块化(Module) 1.1.1导出(export) 1.1.2导入(import) 1.2箭头(Arrow)函数 1.2.1箭头函数的结构 1.3默认参数 1.4模板字符串 1.5.结构赋值 1.5.1数组的结构赋值 1.5.2对象的结构赋值 1.6...
ES6、ES7、ES8
推荐文章
- [Python] Django 报错记录与解决_importerror: cannot import name 'iterable' from 'c-程序员宅基地
- JSON文本互转及JsonNode,ObjectNode,ArrayNode简单理解-程序员宅基地
- 测试理论-程序员宅基地
- 精通数据库系列之入门-基础篇2-程序员宅基地
- 挑战杯 opencv 图像识别 指纹识别 - python-程序员宅基地
- PAT乙级考试经验分享_pat乙级证书对复试有帮助吗-程序员宅基地
- 高德地图--获取poi数据_android 高德地图 根据经纬度获取poiitem-程序员宅基地
- 信息孤岛的形成与治理_两个独立在计算机系统上的应用系统,解决信息孤岛的流程图-程序员宅基地
- 联想拯救者笔记本电脑关闭屏幕快捷键_拯救者关闭屏幕-程序员宅基地
- 查看oracle数据库版本_oracle 11g查看版本-程序员宅基地